

01
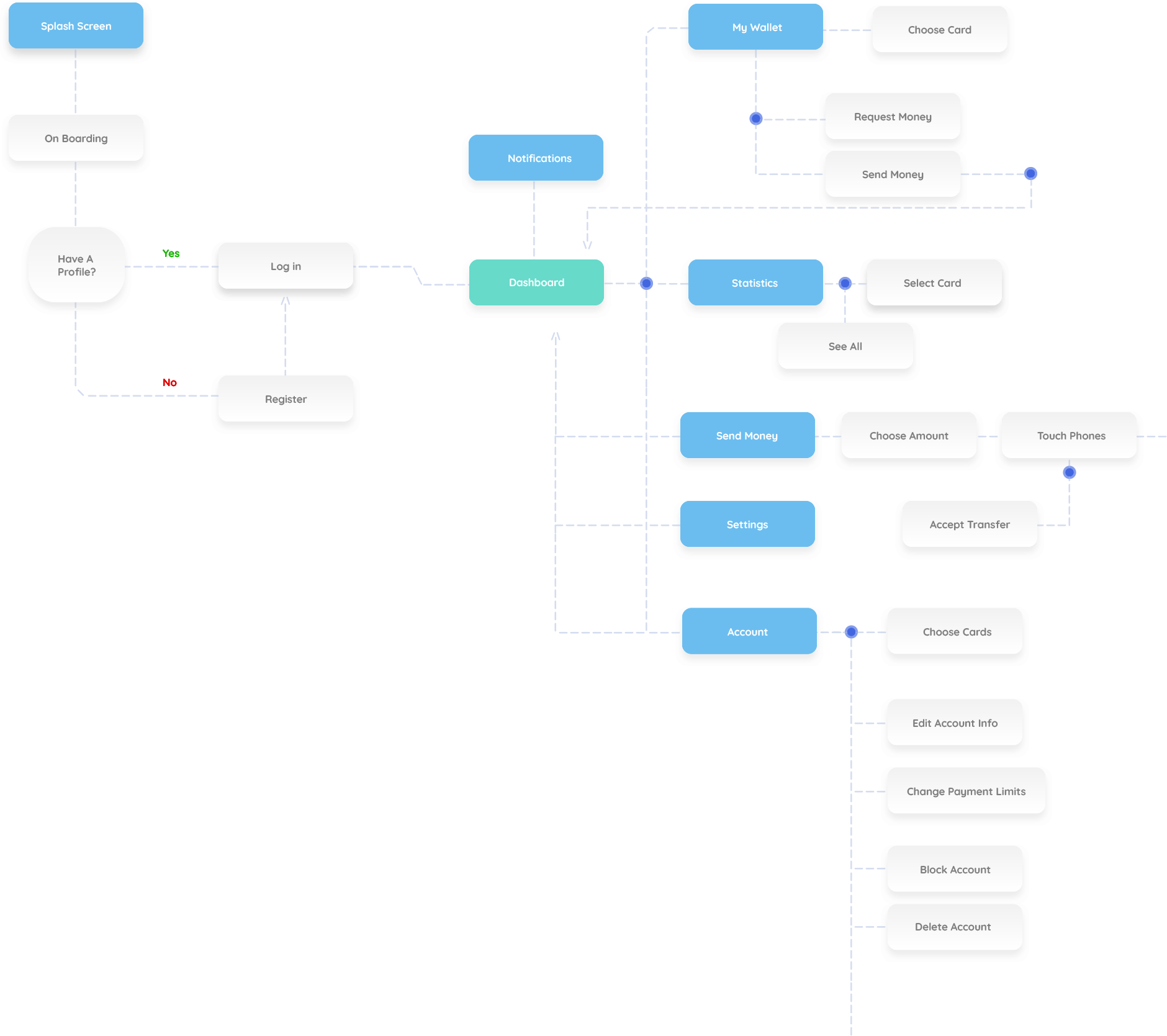
User Flow
Task to be accomplished by the user ,
And eventual alternative paths.

02
App Basics
The Problem
So the problem starts when I have tried to find an app ,
That not only works as a wallet , but also works as an app
That can transfer cash from one to another.
Another problem is when you in a bar or restaurant with a
Bunch of friends and one friend is paying for you because you
Forgot your wallet at home , but this friend is not a close one , so you
Don't have his number but still gotta pay him back right ? So with this app it becomes possible.
The Solution
Dime is that one app who can resolve your problem.
This project is a personal project that will make your life easier from now on.
Now , if you're in a bar or just eating some junk food with your friends,
and you don't want to search your friend and relying on some unknown app with
Your own personal information , this app is for you.
You can send the money to your friend just by letting him touch your Smartphone ,
And in a second - you got your money into your personal bank account. (same thing if you want to transfer money or accepting friends transfers)


03
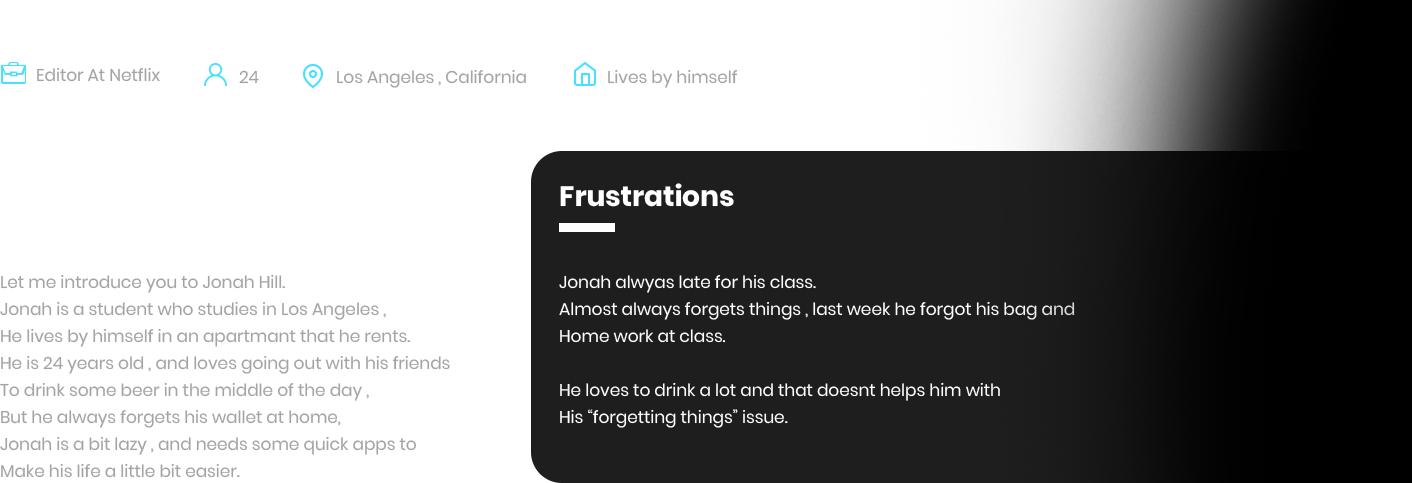
Persona
Persona is used to give an example of
What and who this app is applying to.


04
Wireframes
Wireframes are created to understand the basic
Structure of an app before UI design.

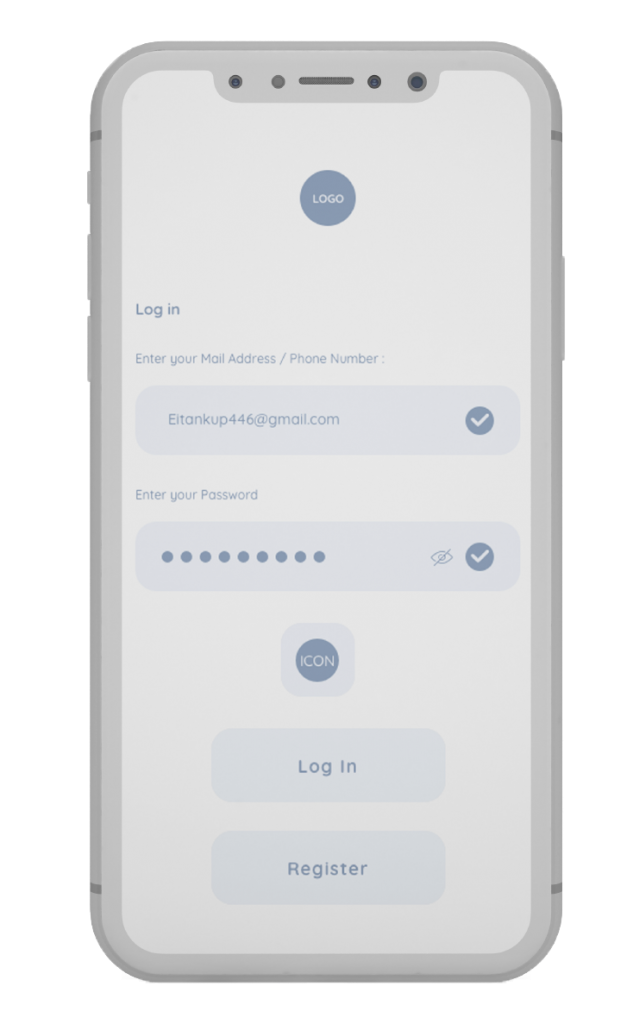
"Fancy Wireframe"
#A
This page is a Log in page.
The app will ask you yo enter your email ,And your password , and there is also an optionTo log it with FaceID.

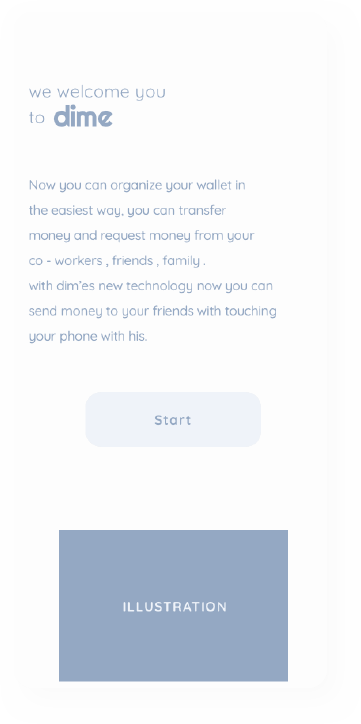
"Welcome to Dime"
#B
This is first interaction of the user with the
app. Here he can read a little bit about the app ,
And start his journey with Dime by pressing
"Start".
app.
And start his journey with Dime by pressing
"Start".

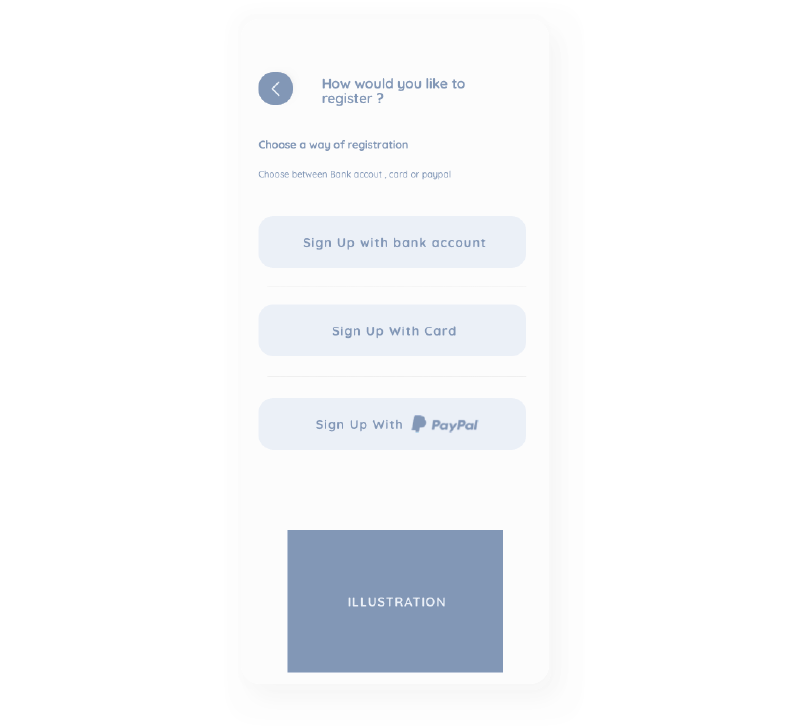
"How Would You Like To Register?"
#C
Here the app letting you choose the best way
For you to Sign up to our service.
You can choose between registration via Bank Account , personal
Bank account & via Paypal.
For you to Sign up to our service.
You can choose between registration via Bank Account , personal
Bank account & via Paypal.

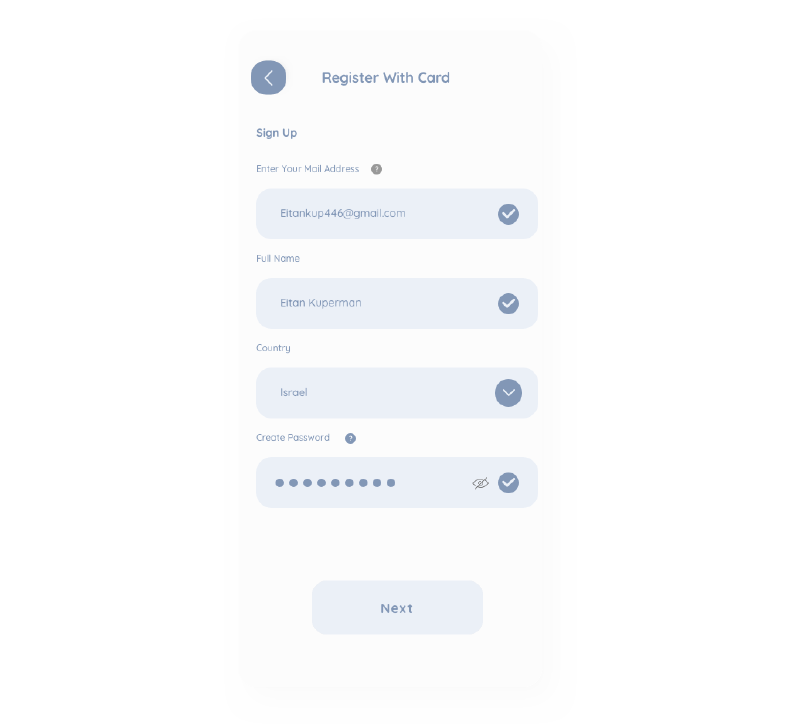
"Register With Card"
#D
This page is the page where you register
With your card , you have to complete
A couple of stages in order to proceed
With your card , you have to complete
A couple of stages in order to proceed

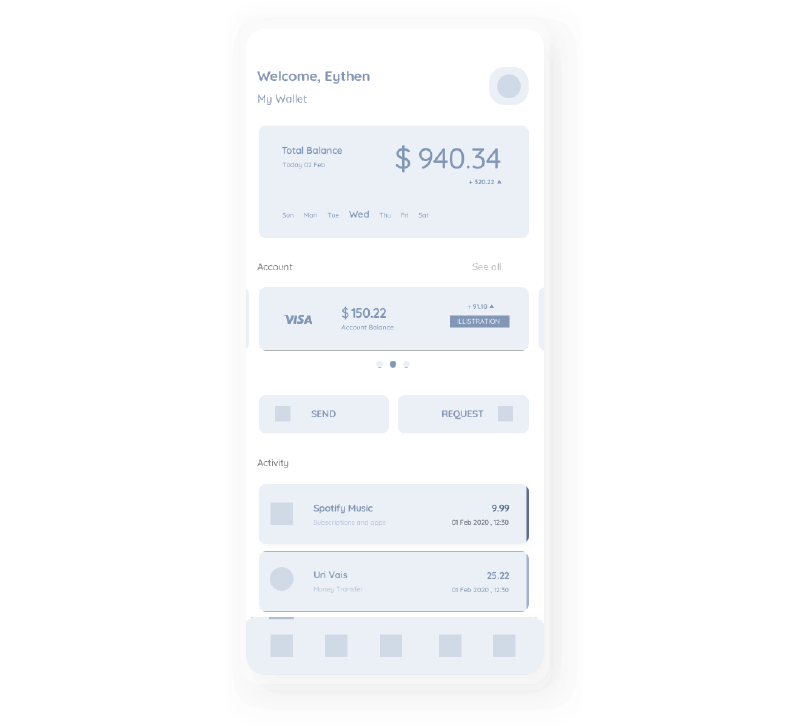
"Home Page"
#E
The homepage.Here you can see your total account balance.
You can choose what account to watch if you have
Multiple account you can switch between your accounts.
You can send and request money & see your recent activity
With all cards who connected to the application.
You can choose what account to watch if you have
Multiple account you can switch between your accounts.
You can send and request money & see your recent activity
With all cards who connected to the application.
05
Vision
Wireframes are created to understand the basic
Structure of an app before UI design.

Illustraions

Typeface & Colors


06
Final Result & Design
Final design with mockups.

Neumorphism Meets
User Interface.

Design
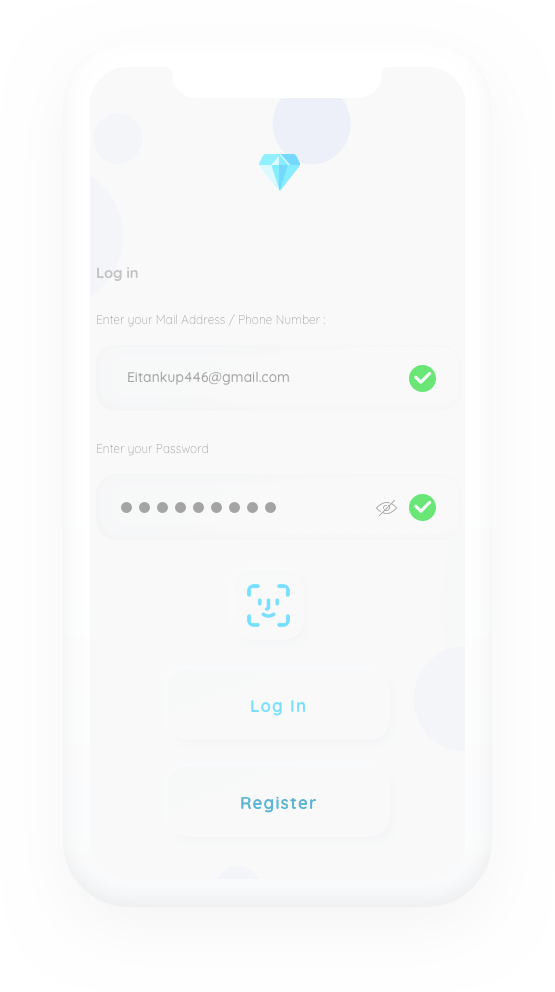
Login
Home page was designed with a very
Minimal , basic and yet special design.
you have the option to choose to login with "FaceID" , and create an account if you still don't have one.Wen you enter the correct parameters, there will be a green
"V" sign to tell you that what you did is good , and then you can
Proceed to the next stage of logging in.
Minimal , basic and yet special design.
you have the option to choose to login with
"V" sign to tell you that what you did is good , and then you can
Proceed to the next stage of logging in.

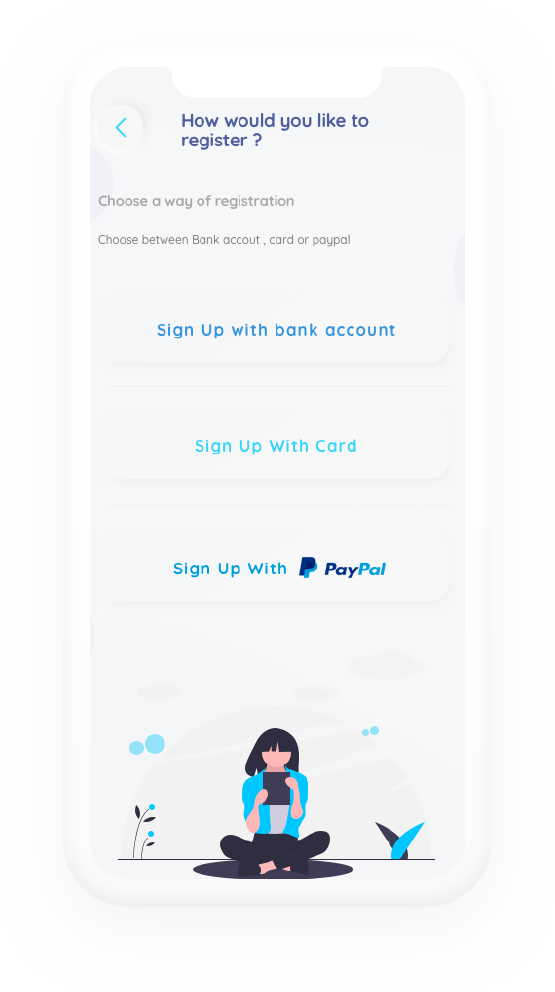
How to
Choose how
Here you can choose how you want toRegister to the app.
Everything was made to be easy as much
As its possible.
Everything was made to be easy as much
As its possible.

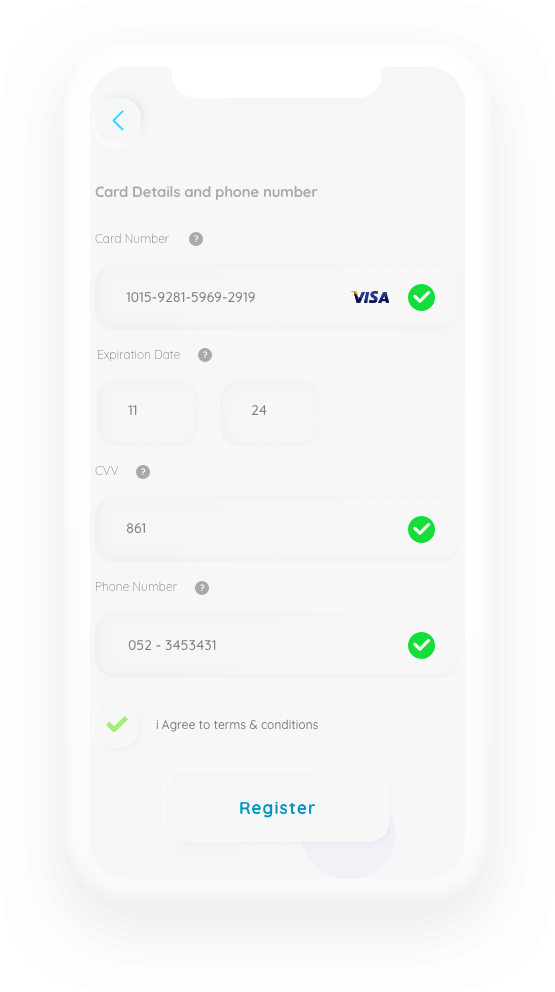
Card Details
User Experience
Basic registration page.I wanted to make user experience as easyAs it can be.The user gets feedback in every level of
Registrations. .
Registrations. .


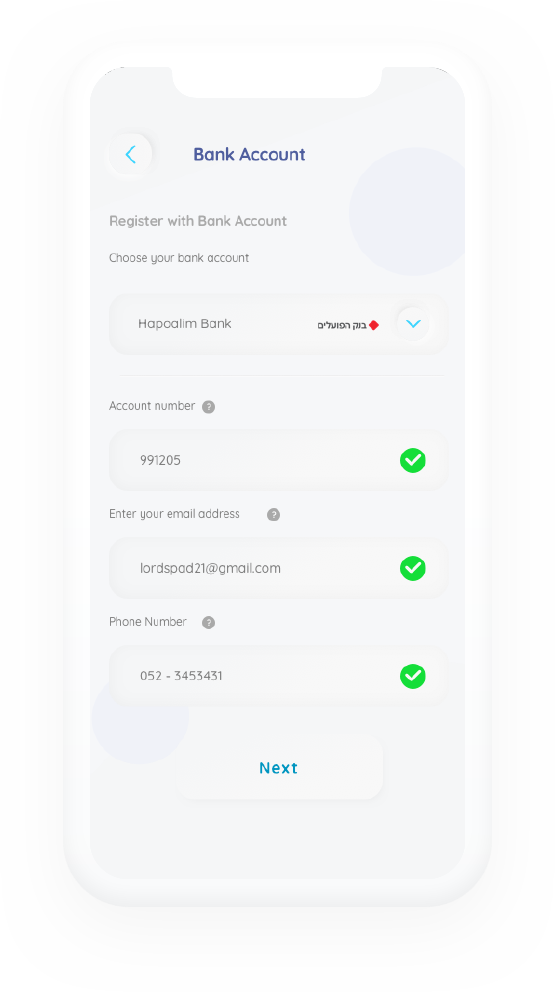
Bank
Register With Bank Account
Registration with bank account.
This app is connected straightly to your
Bank account after you verify the
Account.
This app is connected straightly to your
Bank account after you verify the
Account.

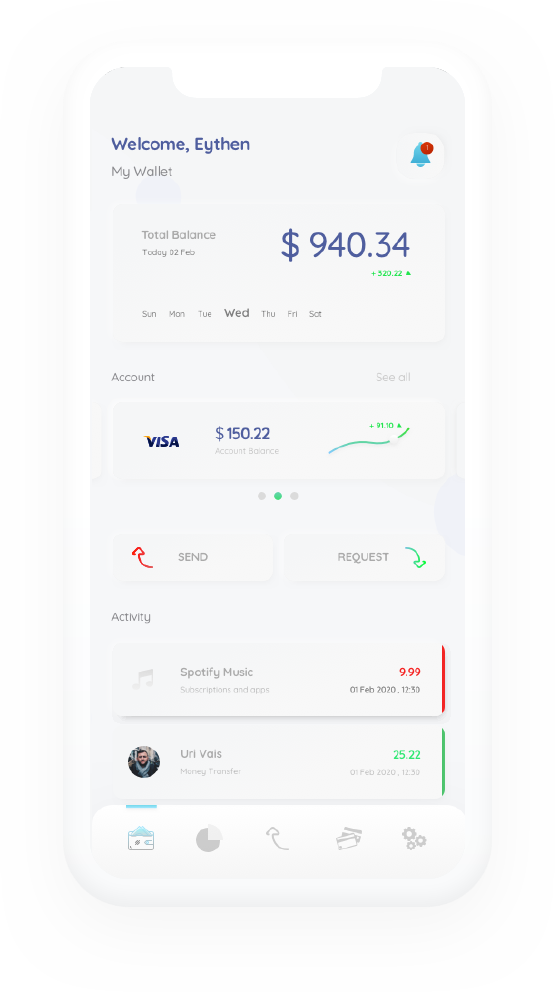
Homepage
All in one
Here at the homepage you can see your total balance in all
Of your cards who connected to the app ,
You can browse between your accounts & send , requests
Money.Last thing is recent activity , here you can watch all of
Your payments categorised by subjects.
Of your cards who connected to the app ,
You can browse between your accounts & send , requests
Money.
Your payments categorised by subjects.


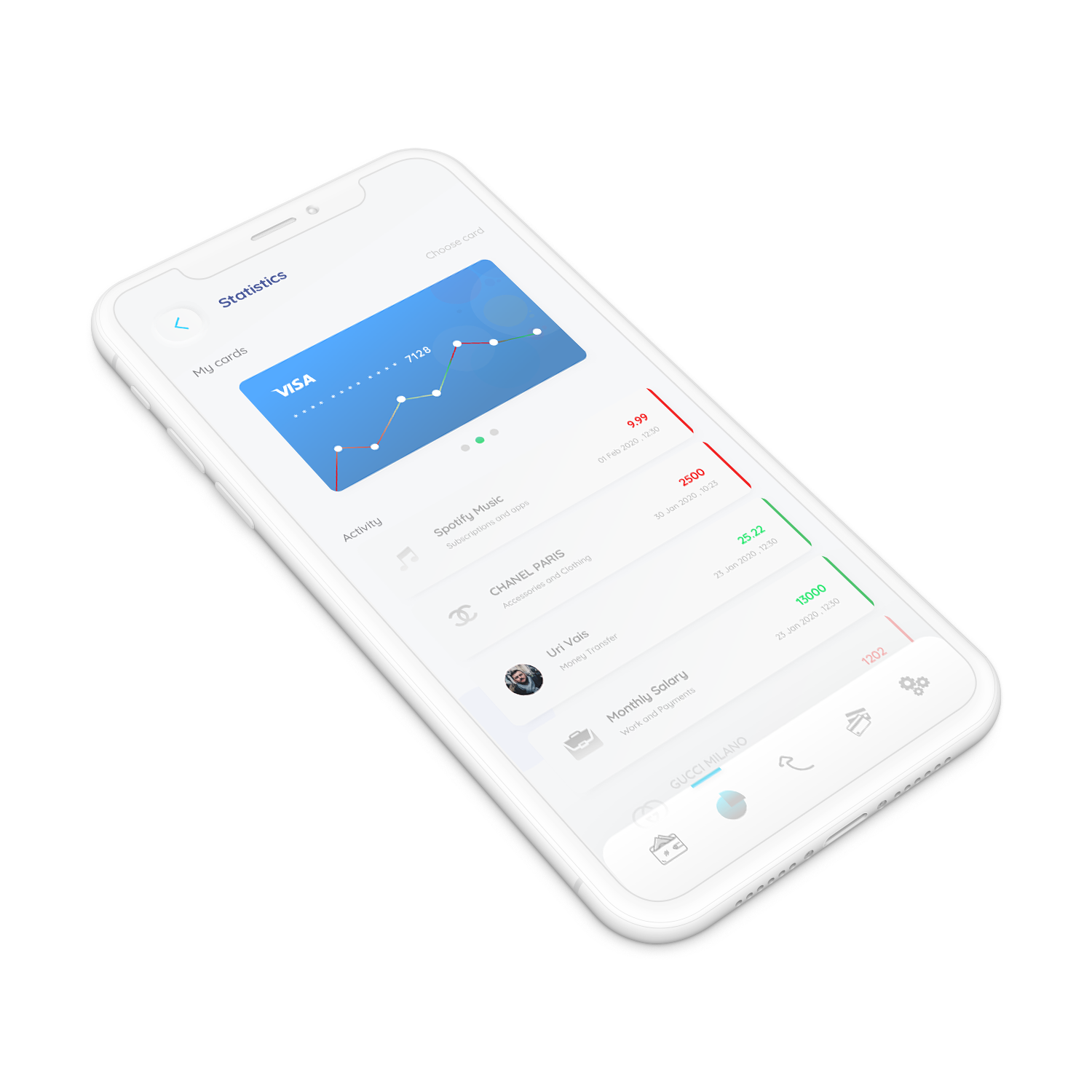
Statistics
Watch Your Balance
At the statistics page you can browse between cards ,
And watch your recent activity with different cards.Green stripe is money that you received & the red
Stripe is for money that comes off your account.
And watch your recent activity with different cards.
Stripe is for money that comes off your account.

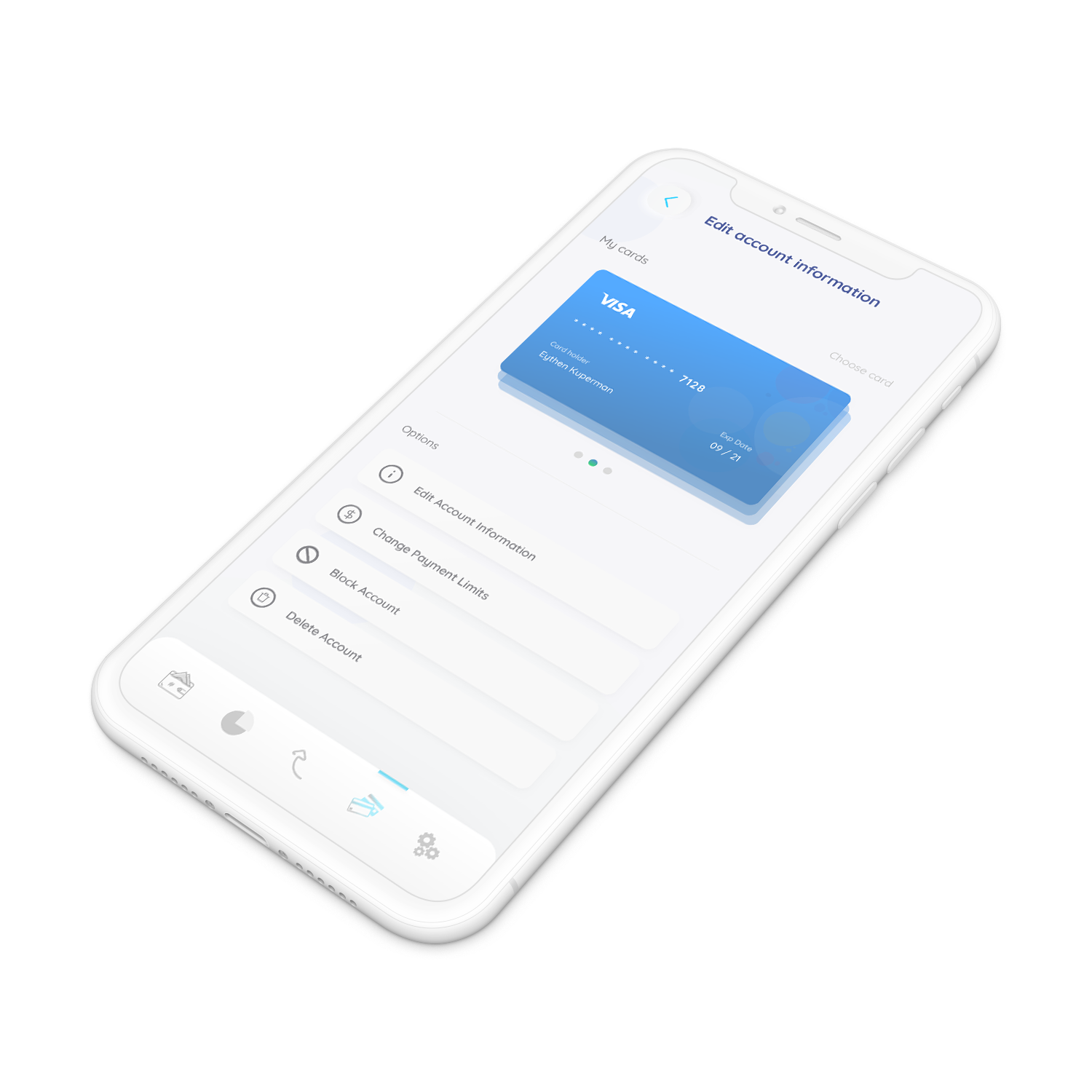
Account
Edit Account Information
This page gives you the option to edit your personal
Account information , you can change your payment limits ,
Block accounts & Delete accounts.
Account information , you can change your payment limits ,
Block accounts & Delete accounts.


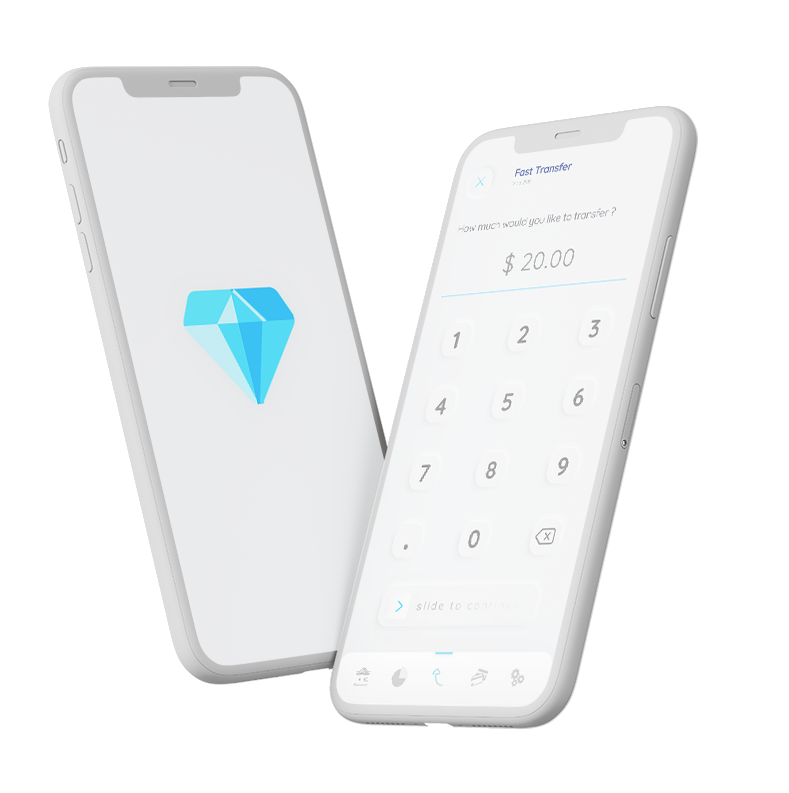
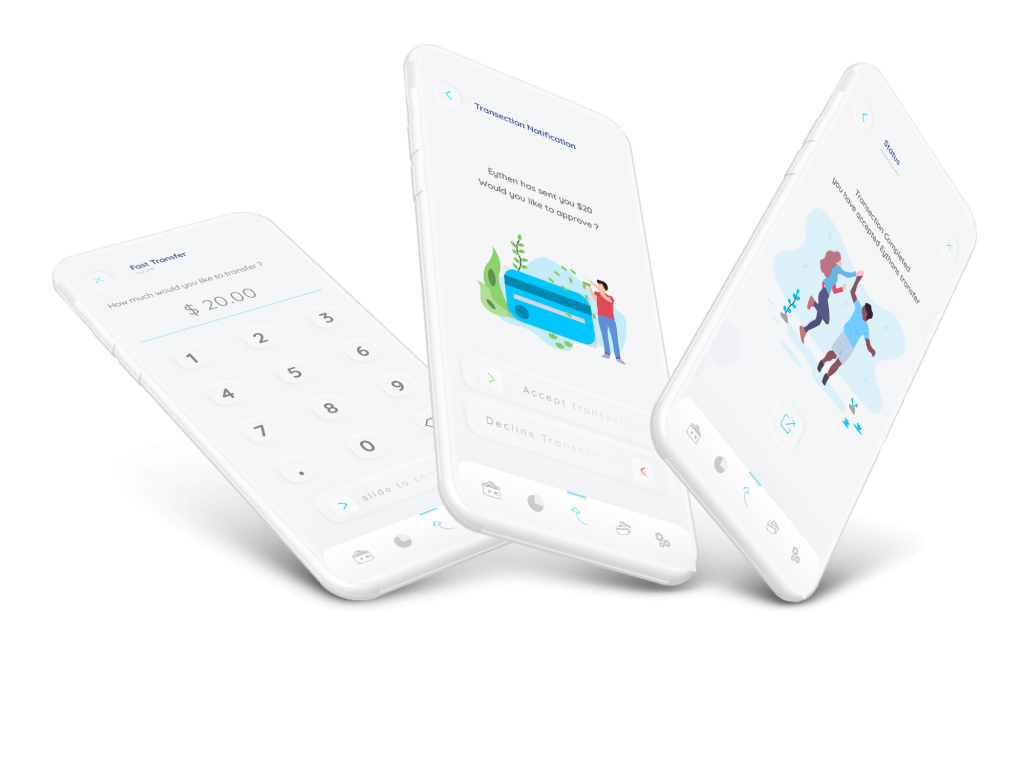
Fast Transfer
Register With Bank Account
Registration with bank account.
This app is connected straightly to your
Bank account after you verify the
Account.
This app is connected straightly to your
Bank account after you verify the
Account.
Screens
Transfer & Accept
Here at the homepage you can see your total balance in all
Of your cards who connected to the app ,
You can browse between your accounts & send , requests
Money.Last thing is recent activity , here you can watch all of
Your payments categorised by subjects.
Of your cards who connected to the app ,
You can browse between your accounts & send , requests
Money.
Your payments categorised by subjects.

Final
Its Done!
Last and final step ,When the transfer is complete you will get
This page on your screen. When you see this screen , everything is done.
This page on your screen.